[ JavaScript / jQuery ] 필수항목 검사
2024. 5. 26. 17:18ㆍ· FRONT-END/└ JS
환경 : Visual Studio Code
목표 : 정규형 표현식을 지정하여, 정규형 표현식에 부합하는 닉네임 정보만 넘어가도록 해보기
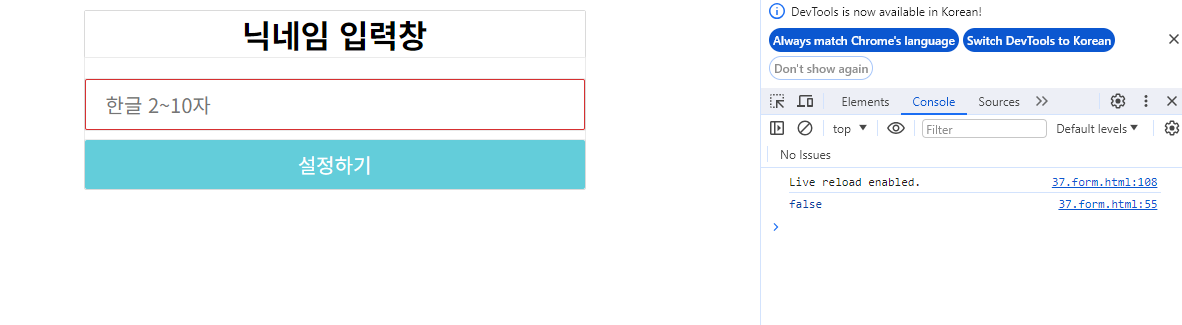
- 콘솔을 통해 닉네임 입력창의 유효성 검사 변수(memberNickValid)에 들어있는 값을 확인해보기

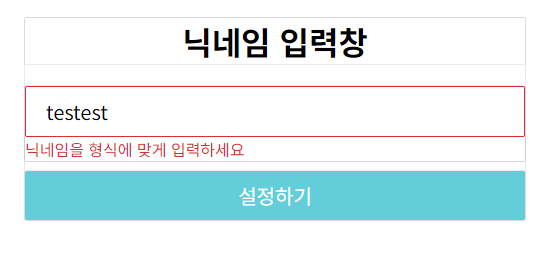
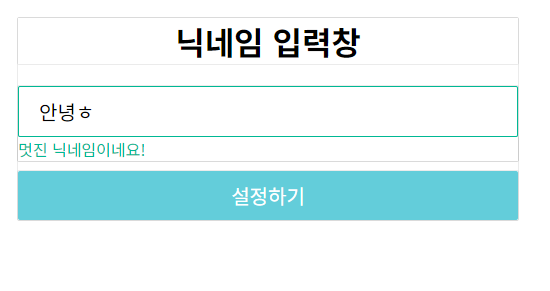
- 최종 결과


[ 주요 코드 ]
//상태 변수를 생성
var memberNickValid = false;(+) 상태변수를 설정하여, 전역변수처럼 사용
//$("[name=memberNick]").on("blur", function(){}); //JS
$("[name=memberNick]").blur(function(){ //jQuery(+) JS / jQuery와 비교하여 blur를 실행할 함수 코드 알아두기
$("[name=memberNick]").blur(function(){
//this == 닉네임 입력창
var regex = /^[ㄱ-ㅎㅏ-ㅣ가-힣]{2,10}$/;
var value = $(this).val();
var isValid = regex.test(value);
memberNickValid = isValid;//검사결과를 외부 변수에 반영
$(this).removeClass("success fail").addClass(isValid ? "success" : "fail");
});(+) 여기서의 this는 닉네임 입력창.
(+) $(this).val()은 닉네임 입력창에 입력된 값.
(+) isValid의 값을 상태변수에 넣어, 검사결과를 외부 변수에 반영 시킴
(+) 이런 검사도, 필요한 경우에만 검사하기
//$(".check-form").on("submit", function(){});//JS
$(".check-form").submit(function(){//jQuery
//외부에 있는 변수인 memberNickValid만 확인하면 전송 가능/불가능 파악
//console.log(memberNickValid);
return memberNickValid;
});(+) .check-form에 대한 전송이 일어나면 닉네임을 검사한 후 결과 처리
(+) JS / jQuery와 비교하여 blur를 실행할 함수 코드 알아두기(주석 참고)
[ 전체 코드 ]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Javascript 예제</title>
<!-- 구글 폰트 -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100..900&display=swap" rel="stylesheet">
<!-- 내가 구현한 스타일 -->
<link rel="stylesheet" type="text/css" href="../css/commons.css">
<link rel="stylesheet" type="text/css" href="../css/test.css">
<!-- font awesome 아이콘 CDN -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.5.1/css/all.min.css">
<style>
</style>
<!-- jquery cdn -->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.7.1/dist/jquery.min.js"></script>
<!-- javascript를 의도적으로 head 자리에 배치해서 가장 먼저 실행되도록 구현-->
<script type="text/javascript">
$(function(){
//상태 변수를 생성
var memberNickValid = false;
//[name=memberNick]인 항목에 blur가 발생하면 검사한 후 결과 출력
//$("[name=memberNick]").on("blur", function(){});
$("[name=memberNick]").blur(function(){
//this == 닉네임 입력창
var regex = /^[ㄱ-ㅎㅏ-ㅣ가-힣]{2,10}$/;
var value = $(this).val();
var isValid = regex.test(value);
memberNickValid = isValid;//검사결과를 외부 변수에 반영
//target.classList.remove("success", "fail");
$(this).removeClass("success fail")
.addClass(isValid ? "success" : "fail");
});
//필수항목인 경우에만 검사하길 추천
//.check-form에 대한 전송이 일어나면 닉네임을 검사한 후 결과 처리
//$(".check-form").on("submit", function(){});
$(".check-form").submit(function(){
//외부에 있는 변수인 memberNickValid만 확인하면 전송 가능/불가능 파악
//console.log(memberNickValid);
return memberNickValid;
});
});
</script>
</head>
<body>
<form action="" method="post" autocomplete="off" class="check-form">
<div class="container w-500">
<div class="cell center">
<h1>닉네임 입력창</h1>
</div>
<div class="cell">
<input type="text" name="memberNick" placeholder="한글 2~10자"
class="tool w-100">
<div class="success-feedback">멋진 닉네임이네요!</div>
<div class="fail-feedback">닉네임을 형식에 맞게 입력하세요</div>
</div>
<div class="cell">
<button class="btn positive w-100">설정하기</button>
</div>
</div>
</form>
</body>
</html>
개인 공부 기록용입니다:)
728x90
'· FRONT-END > └ JS' 카테고리의 다른 글
| [ JavaScript / jQuery ] 체크박스 모듈 만들기 (1) | 2024.05.28 |
|---|---|
| [ JavaScript / jQuery ] 조건 검사 하는 방법 (상태변수, 상태객체 사용) (0) | 2024.05.27 |
| [ JavaScript / jQuery ] alert 창의 값 여부에 따라 페이지 이동 구현 (0) | 2024.05.25 |
| [ JavaScript / jQuery ] jQuery를 활용하여 같은 틀을 여러 번 반복해서 사용할 수 있는 코드를 작성해보자 (0) | 2024.05.24 |
| [ JavaScript / JQuery ] jQuery를 자바스크립트에서 사용해보자! (0) | 2024.05.23 |