[ JavaScript / jQuery ] jQuery를 활용하여 같은 틀을 여러 번 반복해서 사용할 수 있는 코드를 작성해보자
2024. 5. 24. 17:05ㆍ· FRONT-END/└ JS
환경 : Visual Studio Code

목표 : 1000자까지 입력가능한 화면을 여러개 띄우지만, 이를 실행하는 코드는 하나로..!
[ JS와 jQuery 코드를 비교 ]
- 자바스크립트만 이용
<script type="text/javascript">
window.onload = function(){
var editors = document.querySelectorAll(".editor");
for(var i=0; i<editors.length; i++) {
editors[i].addEventListener("input", function(){
//this == 현재 입력이 발생한 textarea
//this를 기준으로 .count를 탐색해야 한다(DOM 탐색)
var count = this.nextElementSibling.children[0];
console.log(count);
count.textContent = this.value.length;
});
}
};
</script>
- jQuery 이용
<script type="text/javascript">
$(function(){
$(".editor").on("input", function(){
//this == 입력이 발생한 에디터
var count = $(this).val().length;//jQuery
//입력창을 현재태그(this) 기준으로 탐색(DOM 탐색)
$(this).next("div").children(".count").text(count).removeClass("red");
if(count > 1000) {
$(this).next("div").children(".count").addClass("red");
}
});
});
</script>(+) for문을 사용하지 않고도 원하는 div 태그에게 동일한 효과를 부여할 수 있다.
(+) 한 줄에 원하는 내용을 이어붙여 쓰기 용이하다.
[ jQuery를 이용한 전체 코드 ]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Javascript 예제</title>
<!-- 구글 폰트 -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100..900&display=swap" rel="stylesheet">
<!-- 내가 구현할 스타일 -->
<link rel="stylesheet" type="text/css" href="../css/commons.css">
<link rel="stylesheet" type="text/css" href="../css/test.css">
<!-- font awesome 아이콘 CDN -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.5.1/css/all.min.css">
<style>
</style>
<!-- jquery cdn -->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.7.1/dist/jquery.min.js"></script>
<!-- javascript를 의도적으로 head 자리에 배치해서 가장 먼저 실행되도록 구현 -->
<script type="text/javascript">
$(function(){
$(".editor").on("input", function(){
//this == 입력이 발생한 에디터
//var count = this.value.length;//JS
var count = $(this).val().length;//jQuery
//입력창을 현재태그(this) 기준으로 탐색(DOM 탐색)
$(this).next("div").children(".count").text(count).removeClass("red");
if(count > 1000) {
$(this).next("div").children(".count").addClass("red");
}
});
});
</script>
</head>
<body>
<div class="container w-500">
<div class="cell center">
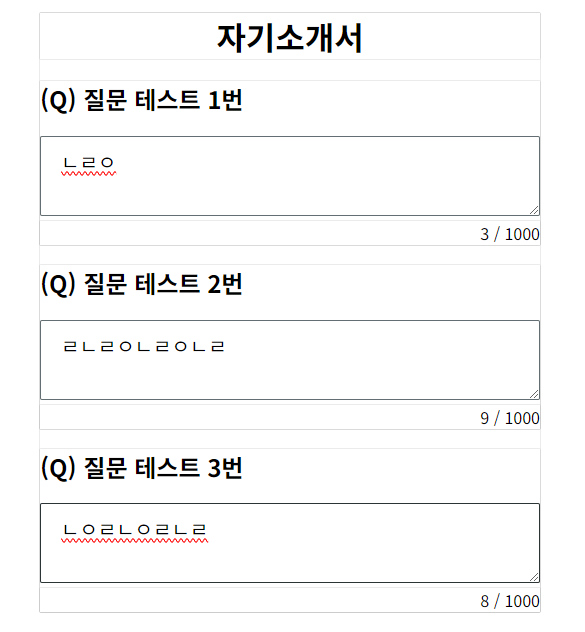
<h1>자기소개서</h1>
</div>
<div class="cell">
<h2>(Q) 질문 테스트 1번</h2>
<textarea class="tool w-100 editor"></textarea>
<div class="right"><span class="count">0</span> / 1000</div>
</div>
<div class="cell">
<h2>(Q) 질문 테스트 2번</h2>
<textarea class="tool w-100 editor"></textarea>
<div class="right"><span class="count">0</span> / 1000</div>
</div>
<div class="cell">
<h2>(Q) 질문 테스트 3번</h2>
<textarea class="tool w-100 editor"></textarea>
<div class="right"><span class="count">0</span> / 1000</div>
</div>
</div>
</body>
</html>
개인 공부 기록용입니다:)
728x90
'· FRONT-END > └ JS' 카테고리의 다른 글
| [ JavaScript / jQuery ] 필수항목 검사 (0) | 2024.05.26 |
|---|---|
| [ JavaScript / jQuery ] alert 창의 값 여부에 따라 페이지 이동 구현 (0) | 2024.05.25 |
| [ JavaScript / JQuery ] jQuery를 자바스크립트에서 사용해보자! (0) | 2024.05.23 |
| [ JavaScript ] 모듈을 더욱 효율적으로 (this 사용) - 같은 틀을 여러 번 반복해서 사용하기 (0) | 2024.05.21 |
| [ JavaScript ] 모듈을 더욱 효율적으로 (this 사용) - 폰트 크기 바꾸기 (1) | 2024.05.20 |