[ JavaScript / jQuery ] 체크박스 모듈 만들기
2024. 5. 28. 18:18ㆍ· FRONT-END/└ JS
환경 : Visual Studio Code


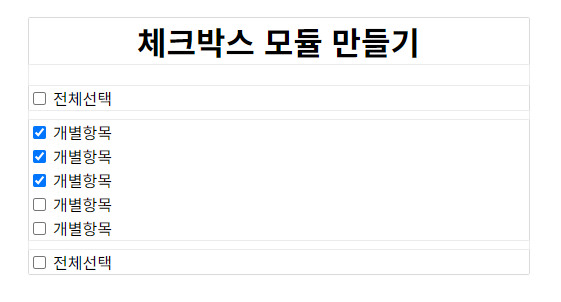
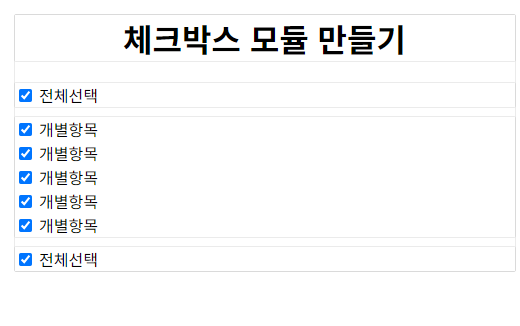
- 전체선택 체크박스에 대한 이벤트 구현
- .check-all은 전체 선택 체크박스
- .check-item은 개별 항목 체크박스
- jquery에서는 태그의 속성을 .prop() 명령으로 제어 또는 확인
<script type="text/javascript">
$(function(){
//전체선택 체크박스에 입력이 발생하면 확인하여 개별 항목에 반영
//$(".check-all").on("input", function(){});
$(".check-all").change(function(){
//var checked = this.checked;//JS
var checked = $(this).prop("checked");//jQuery
$(".check-item").prop("checked", checked);//개별항목 체크변경
$(".check-all").prop("checked", checked);//전체항목 체크변경
});
$(".check-item").change(function(){
//총 ?개 중 ?개가 선택되었는지를 파악하여 처리
var countAll = $(".check-item").length;
var countChecked = $(".check-item:checked").length;
var allChecked = countAll == countChecked;
console.log(allChecked);
$(".check-all").prop("checked", allChecked);
});
});
</script>//var checked = this.checked;//JS
var checked = $(this).prop("checked");//jQuery(+) JS / jQuery의 속성을 가져오는 코드 비교해서 이해
$(".check-item").change(function(){
//총 ?개 중 ?개가 선택되었는지를 파악하여 처리
var countAll = $(".check-item").length;
var countChecked = $(".check-item:checked").length;
var allChecked = countAll == countChecked;
console.log(allChecked);
$(".check-all").prop("checked", allChecked);
});(+) 개별항목 선택 개수와 전체 선택되었을 경우의 개수가 같으면 전부 체크하도록 설정
(+) (콘솔로 allChecked를 보며 이해하면 좋음)
[ 전체 코드 ]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Javascript 예제</title>
<!-- 구글 폰트 -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100..900&display=swap" rel="stylesheet">
<!-- 내가 구현한 스타일 -->
<link rel="stylesheet" type="text/css" href="../css/commons.css">
<link rel="stylesheet" type="text/css" href="../css/test.css">
<!-- font awesome 아이콘 CDN -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.5.1/css/all.min.css">
<style>
</style>
<!-- jquery cdn -->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.7.1/dist/jquery.min.js"></script>
<!-- 내가 만든 스크립트 추가(jQuery를 사용했으니 jQuery CDN 아래 작성) -->
<script src="commons.js"></script>
<!-- javascript를 의도적으로 head 자리에 배치해서 가장 먼저 실행되도록 구현-->
<script type="text/javascript">
/*
전체선택 체크박스에 대한 이벤트 구현
- .check-all은 전체 선택 체크박스
- .check-item은 개별 항목 체크박스
- jquery에서는 태그의 속성을 .prop() 명령으로 제어 또는 확인
*/
$(function(){
//전체선택 체크박스에 입력이 발생하면 확인하여 개별 항목에 반영
//$(".check-all").on("input", function(){});
$(".check-all").change(function(){
//var checked = this.checked;//JS
var checked = $(this).prop("checked");//jQuery
$(".check-item").prop("checked", checked);//개별항목 체크변경
$(".check-all").prop("checked", checked);//전체항목 체크변경
});
$(".check-item").change(function(){
//총 ?개 중 ?개가 선택되었는지를 파악하여 처리
var countAll = $(".check-item").length;
var countChecked = $(".check-item:checked").length;
var allChecked = countAll == countChecked;
console.log(allChecked);
$(".check-all").prop("checked", allChecked);
});
});
</script>
</head>
<body>
<div class="container w-500">
<div class="cell center">
<h1>체크박스 모듈 만들기</h1>
</div>
<div class="cell">
<input type="checkbox" class="check-all"> 전체선택
</div>
<div class="cell">
<input type="checkbox" class="check-item"> 개별항목 <br>
<input type="checkbox" class="check-item"> 개별항목 <br>
<input type="checkbox" class="check-item"> 개별항목 <br>
<input type="checkbox" class="check-item"> 개별항목 <br>
<input type="checkbox" class="check-item"> 개별항목 <br>
</div>
<div class="cell">
<input type="checkbox" class="check-all"> 전체선택
</div>
</div>
</body>
</html>
개인 공부 기록용입니다:)
728x90
'· FRONT-END > └ JS' 카테고리의 다른 글
| [ JavaScript / jQuery ] 멀티페이지 구현 (0) | 2024.05.30 |
|---|---|
| [ JavaScript / jQuery ] 표시 제어 (0) | 2024.05.29 |
| [ JavaScript / jQuery ] 조건 검사 하는 방법 (상태변수, 상태객체 사용) (0) | 2024.05.27 |
| [ JavaScript / jQuery ] 필수항목 검사 (0) | 2024.05.26 |
| [ JavaScript / jQuery ] alert 창의 값 여부에 따라 페이지 이동 구현 (0) | 2024.05.25 |