2024. 4. 29. 14:36ㆍ[ Self-Study ]
nodejs = 서버용 자바스크립트
사이트 접속하여 LTS 버전의 node.js 를 다운받아 별다른 설정 없이 설치한다
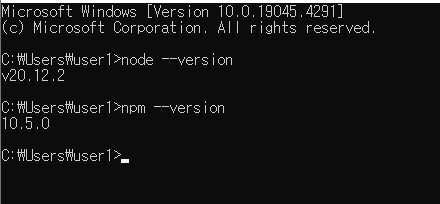
설치 완료 후 cmd를 켜서 아래와 같이 버전 및 설치 여부를 확인해본다

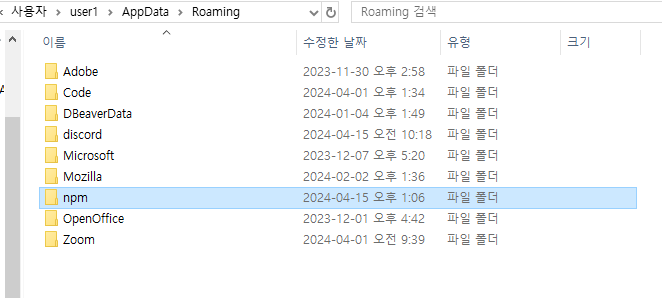
C:\Users\user1\AppData\Roaming
C:\사용자\계정명\AppData\Roaming
경로에 접속하여 npm 폴더를 직접 생성해줘야 한다.

폴더에서 생성해줘도 되고 cmd에서 생성해줘 된다. cmd 명령어는 아래와 같다
cd C:\Users\user1\AppData\Roaming
mkdir npm
다시 cmd로 넘어와 원하는 위치로 이동한다.
나는 react라는 폴더를 만들어 준 뒤 그 폴더 위치에 접속했다

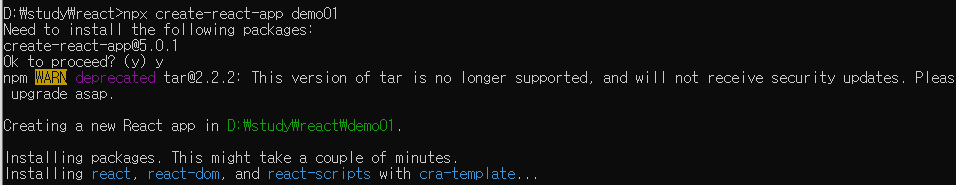
npx create-react-app demo01
위의 명령어를 입력하여 설치를 진행한다

** 터미널은 하나라도 클릭되어 있으면 진행과정이 보이지 않는다. 따라서 ESC를 눌러 커서를 빼야 함!
설치 완료!

이제 실행해보자



npm start 를 통해 브라우저에 위와 같이 사이트가 열림을 확인할 수 있다.
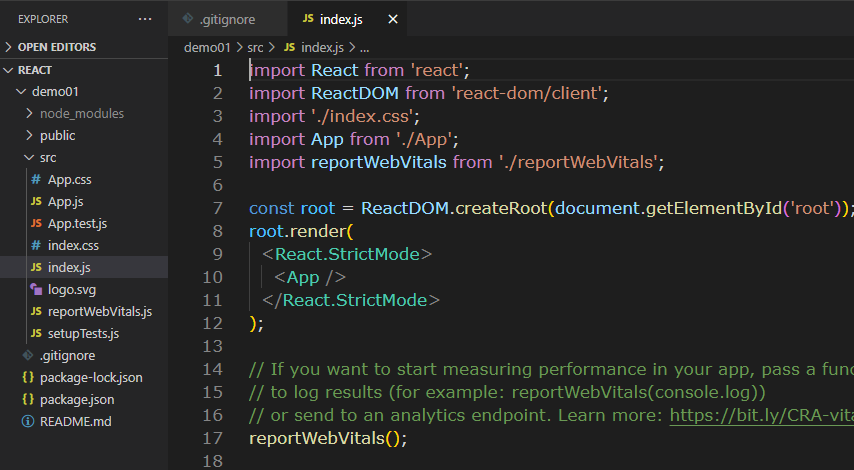
VSCode에 react 폴더 불러오기

-
node_modules - npm으로 설치한 모듈의 위치
-
public - 프로젝트에 포함될 정적 파일의 위치
-
src - 프로젝트 소스 파일의 위치
-
App.css - 메인 컴포넌트 CSS 파일
-
App.js - 메인 컴포넌트 JS 파일
-
App.test.js - 메인 컴포넌트 테스트 파일
-
index.css - index.js에서 불러오는 기초 CSS 파일
-
index.js - 프로젝트 진입점
-
reportWebVitals.js - 프로젝트 상태 확인 및 서드파티(ex : 구글 애널리틱스) 연동 파일
-
setupTests.js - 테스트를 위한 JEST 설정 파일
-
-
.gitignore - Git 제외 명단 작성 파일
-
package-lock.json - 프로젝트 의존성 및 버전 관리용 파일
-
package.json - 프로젝트 의존성 및 버전 관리용 파일
- README.md - 사용 설명서

참고 : https://docs.sysout.co.kr/web/develop-page/js/reactjs/cra
'[ Self-Study ]' 카테고리의 다른 글
| [ Java / jsoup ] jsoup 이해하기 (0) | 2024.06.18 |
|---|---|
| [ JS / Java ] 데이터베이스 자료를 가져와 차트로 보여주기 (0) | 2024.06.11 |
| 화이트리스트 / 블랙리스트 (whitelist / blacklist) (0) | 2024.03.24 |
| [ AOP ] AOP(Aspect-Oriented Programming)의 개념과 인터셉터의 기본 설정 등록 과정 구현 (0) | 2024.03.21 |
| [ DTO / DAO / MAPPER] product 테이블에 대한 자바 코드 (0) | 2024.03.03 |