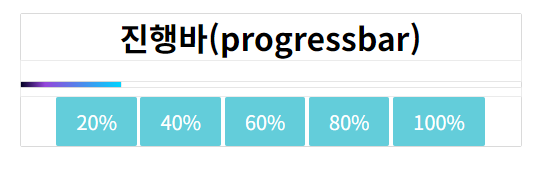
[ JavaScript / jQuery ] 클래스 명을 활용하여 진행 바(progressbar) 구현
2024. 5. 31. 18:54ㆍ· FRONT-END/└ JS
환경 : Visual Studio Code



[ 주요 코드 ]
- Style 태그
색상 참고 : https://cssgradient.io/
<style>
.progressbar {
box-shadow: 0 0 1px 0 #ccc;
}
.progressbar > .guage {
width: 50%;
height: 5px;
background: rgb(2,0,36);
background: linear-gradient(90deg, rgba(2,0,36,1) 0%, rgba(148,70,218,1) 24%, rgba(0,212,255,1) 100%);
transition: width 0.2s ease-in-out;
}
</style>(+) 해당 사이트에서 제공하는 코드를 그대로 복붙함
- script 태그
<script type="text/javascript">
$(function(){
$(".btn-20").click(function(){
$(".progressbar").find(".guage").css("width", "20%");
});
$(".btn-40").click(function(){
$(".progressbar").find(".guage").css("width", "40%");
});
$(".btn-60").click(function(){
$(".progressbar").find(".guage").css("width", "60%");
});
$(".btn-80").click(function(){
$(".progressbar").find(".guage").css("width", "80%");
});
$(".btn-100").click(function(){
$(".progressbar").find(".guage").css("width", "100%");
});
});
</script>(+) 각각 버튼을 누르면, guage 클래스를 찾아 폭을 각각의 퍼센트로 progressbar 클래스에서 디자인을 적용한다
[ 전체 코드 ]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Javascript 예제</title>
<!-- 구글 폰트 -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100..900&display=swap" rel="stylesheet">
<!-- 내가 구현할 스타일 -->
<link rel="stylesheet" type="text/css" href="../css/commons.css">
<link rel="stylesheet" type="text/css" href="../css/test.css">
<!-- font awesome 아이콘 CDN -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.5.1/css/all.min.css">
<style>
.progressbar {
box-shadow: 0 0 1px 0 #ccc;
}
.progressbar > .guage {
width: 50%;
height: 5px;
background: rgb(2,0,36);
background: linear-gradient(90deg, rgba(2,0,36,1) 0%, rgba(148,70,218,1) 24%, rgba(0,212,255,1) 100%);
transition: width 0.2s ease-in-out;
}
</style>
<!-- jquery cdn -->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.7.1/dist/jquery.min.js"></script>
<!-- 내가 만든 스크립트 추가(jQuery를 사용했으니 jQuery CDN 아래 작성) -->
<script src="commons.js"></script>
<!-- javascript를 의도적으로 head 자리에 배치해서 가장 먼저 실행되도록 구현 -->
<script type="text/javascript">
$(function(){
$(".btn-20").click(function(){
$(".progressbar").find(".guage").css("width", "20%");
});
$(".btn-40").click(function(){
$(".progressbar").find(".guage").css("width", "40%");
});
$(".btn-60").click(function(){
$(".progressbar").find(".guage").css("width", "60%");
});
$(".btn-80").click(function(){
$(".progressbar").find(".guage").css("width", "80%");
});
$(".btn-100").click(function(){
$(".progressbar").find(".guage").css("width", "100%");
});
});
</script>
</head>
<body>
<div class="container w-500">
<div class="cell center">
<h1>진행바(progressbar)</h1>
</div>
<div class="cell">
<div class="progressbar">
<div class="guage"></div>
</div>
</div>
<div class="cell center">
<button class="btn positive btn-20">20%</button>
<button class="btn positive btn-40">40%</button>
<button class="btn positive btn-60">60%</button>
<button class="btn positive btn-80">80%</button>
<button class="btn positive btn-100">100%</button>
</div>
</div>
</body>
</html>
개인 공부 기록용입니다.
728x90
'· FRONT-END > └ JS' 카테고리의 다른 글
| [ JS / AJAX ] 비동기 통신을 간단히 구현해보자 (1) | 2024.06.02 |
|---|---|
| [ AJAX ] 웹의 동기/비동기 통신 (0) | 2024.06.01 |
| [ JavaScript / jQuery ] 멀티페이지 구현 (0) | 2024.05.30 |
| [ JavaScript / jQuery ] 표시 제어 (0) | 2024.05.29 |
| [ JavaScript / jQuery ] 체크박스 모듈 만들기 (1) | 2024.05.28 |