[ CSS ] form 디자인을 해보자 - 인스타그램 로그인 화면 디자인 해보기
2024. 4. 3. 22:03ㆍ· FRONT-END/└ CSS
환경 : Visual Studio Code
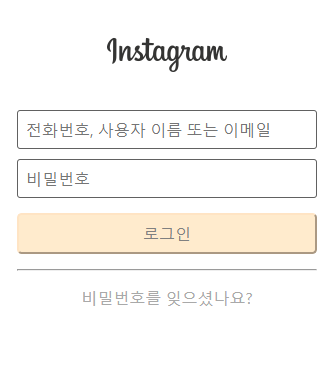
[ 태그 명에 스타일을 주기 ]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Instagram - Login</title>
<style>
/* 전체 선택자 - 모든 태그에 설정 */
* {
box-sizing: border-box;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
input {
display: block;
width: 300px;
font-size: 16px;
padding: 0.5em;
margin: 10px 0px;
/* border-color: rgb(97, 97, 97);
border-style: solid;
border-width: 1px; */
border: 1px solid rgb(97, 97, 97);
border-radius: 0.2em;
}
button {
display: block;
width: 300px;
font-size: 16px;
padding: 0.5em;
margin: 15px 0px;
background-color: blanchedalmond;
color: gray;
border-color: bisque;
border-radius: 0.3em;
}
img {
display: block;
width: 150px;
padding: 15px;
margin: 10px 0px;
}
hr {
width: 300px;
color: rgb(97, 97, 97);
}
a {
display: block;
color: darkgray;
font-size: 16px;
padding: 0.5em;
text-decoration: none;
}
</style>
</head>
<body>
<div align="center">
<!-- <img alt="인스타그램 로고 이미지" src="https://i.namu.wiki/i/C9DgUkHfi6o7f1AWb529VHjHQeWtTFhVdFNc6YVScQzg4pARwRjBOWgidRveffl1j8ZqQbXQ40d64t1XVHL6Zw.svg"> -->
<img alt="인스타그램 로고 이미지" src="image/instagram.png">
<form action="#" method="post" autocomplete="off">
<input type="text" name="memberId" placeholder="전화번호, 사용자 이름 또는 이메일">
<input type="password" name="memberPw" placeholder="비밀번호">
<button>로그인</button>
</form>
<hr>
<a href="#">비밀번호를 잊으셨나요?</a>
</div>
</body>
</html>
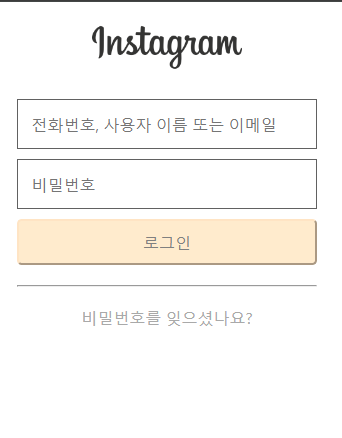
[ 클래스 명을 주어 스타일을 부여하기 ]
태그에 스타일을 줘버리면 해당 페이지에 있는 모든 태그에 똑같이 적용되기 때문에 이후 불편한 현상들이 발생할 수 있다. 따라서 각각의 태그들에게 클래스 속성을 사용하여 해결하면 된다.
클래스 명을 동일하게 주어, 공통으로 적용되는 코드를 작성할 수 있다.
같은 클래스 내의 각각의 클래스 명을 또 부여하여 각각의 태그에 각각의 스타일을 부여할 수 있다. (대분류/소분류 개념임)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Instagram - Login</title>
<style>
/* 전체 선택자 - 모든 태그에 설정 */
* {
box-sizing: border-box;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
/*
클래스 선택자
- 특정 클래스를 가진 대상을 선택하는 선택자
- 앞에 점(.)을 찍어서 클래스임을 표시
*/
.logo {
width: 150px;
}
.inputbox {
display: block;
width: 300px;
font-size: 16px;
margin: 10px 0px;
}
.input {
padding: 0.85em;
border: 1px solid rgb(97, 97, 97);
border-radius: ;
}
.btn {
padding: 0.65em 0.85em;
background-color: blanchedalmond;
color: gray;
border-color: bisque;
border-radius: 0.3em;
}
.seperator {
margin: 20px 0px;
}
.link {
color: darkgray;
text-decoration: none;
}
</style>
</head>
<body>
<!--
태그에 class라는 속성을 이용하여 역할을 부여할 수 있다
역할은 여러 개 부여할 수 있으며 띄어쓰기로 구분한다
-->
<div align="center">
<!-- <img alt="인스타그램 로고 이미지" src="https://i.namu.wiki/i/C9DgUkHfi6o7f1AWb529VHjHQeWtTFhVdFNc6YVScQzg4pARwRjBOWgidRveffl1j8ZqQbXQ40d64t1XVHL6Zw.svg"> -->
<img class="logo" alt="인스타그램 로고 이미지" src="image/instagram.png">
<form action="#" method="post" autocomplete="off">
<input class="inputbox input" type="text" name="memberId" placeholder="전화번호, 사용자 이름 또는 이메일">
<input class="inputbox input" type="password" name="memberPw" placeholder="비밀번호">
<button class="inputbox btn">로그인</button>
</form>
<hr class="inputbox seperator">
<a href="#" class="link">비밀번호를 잊으셨나요?</a>
</div>
</body>
</html>(+) 클래스 선택자를 사용하여야 클래스 속성마다 스타일을 지정할 수 있다.

개인 공부 기록용입니다:)
728x90
'· FRONT-END > └ CSS' 카테고리의 다른 글
| [ CSS / HTML ] 테꾸. 테이블 태그 꾸미기 (0) | 2024.04.11 |
|---|---|
| [ CSS ] 미리 정해두고 꺼내 먹기 (0) | 2024.04.04 |
| [ CSS ] form 디자인을 해보자 (0) | 2024.04.03 |
| [ CSS ] <Style> 태그를 활용해 디자인 해보자 (+ <input> 태그) (0) | 2024.04.02 |
| [ CSS ] 인라인 스타일 이해(Inline Style) (0) | 2024.04.01 |